How to make an AR filter with Spark AR Studio
This step-by-step guide shows you how to start creating custom filters for Instagram Stories.
Step 1: Download Spark AR Studio
Spark AR Studio is the easy-to-use platform you need to create custom filters and effects. Currently, it’s available for Mac and Windows.

Step 2: Decide on your effect
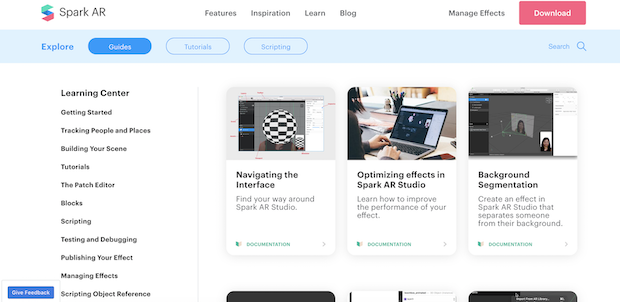
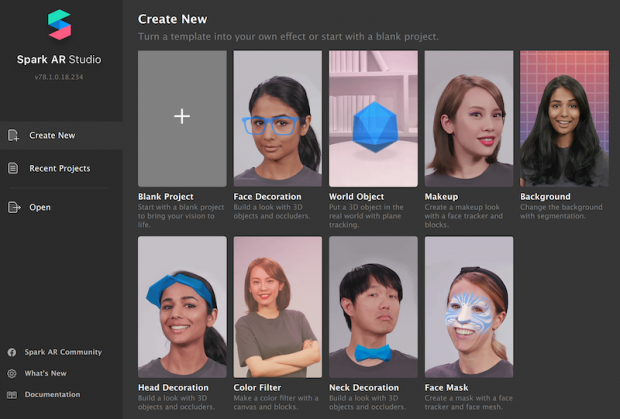
Next, walk through the tutorials in the Learning Center to get a feel for the program’s interface. Once you’re ready to get started, decide whether you’ll create a filter from scratch or choose from one of the eight templates.
We’re going to walk through the World Object template. This involves putting a 3D object into the real world, just like Coca-Cola Poland did with its polar bear.
Download your free pack of 20 customizable Instagram Stories templates now. Save time and look professional while promoting your brand in style.

Step 3: Getting started
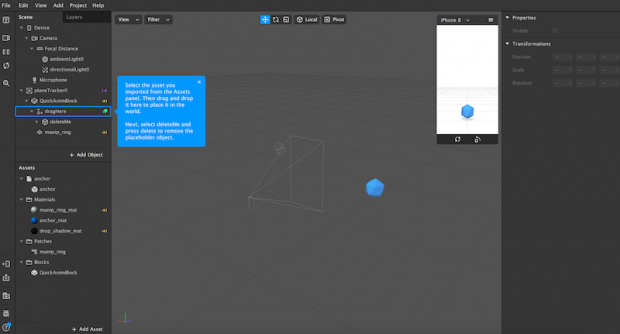
You’ll see a placeholder object in the central panel when you open the template. That central panel is called the Viewport. This is where you’ll build your filter.
The iPhone 8 in the corner is the Simulator. This is where you’ll preview your work. Using the dropdown, you can change the Simulator from an iPhone 8 to another device.
To the left is the Scene panel. You’ll use the options here to edit your Instagram Stories AR filters.

Step 4: Upload a 3D asset
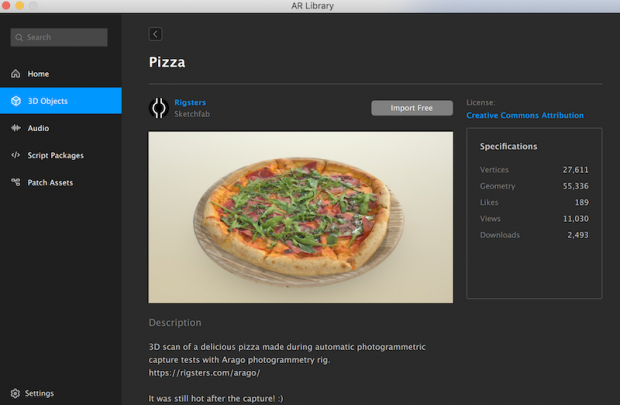
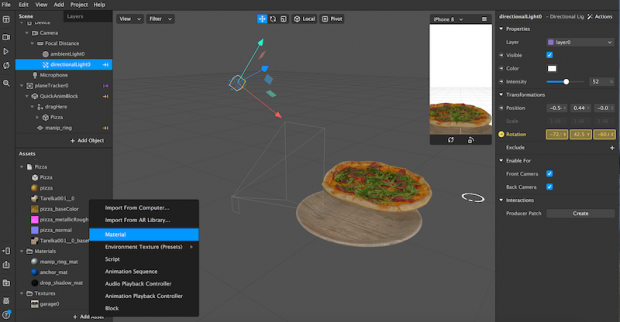
Choose a 3D asset for your filter from the AR Library or import your own. For this guide, we are importing a free asset from the AR Library.

The AR Library also allows you to choose from free audio files, animations, and more.
Step 5: Edit the behavior of the uploaded graphic
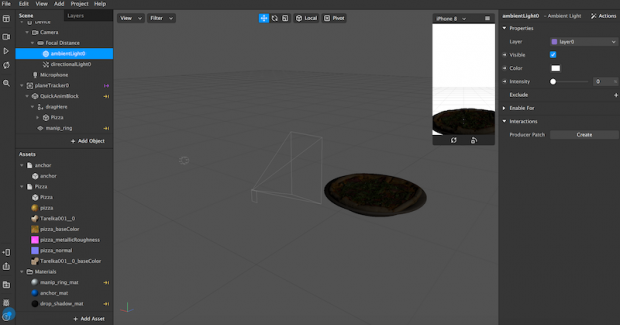
Now, you’ll see your uploaded asset—in our case, a rotating pizza—in the Viewport. Using the Scene panel, edit how it looks, moves, and interacts with the real-world. The edits will result in your custom AR filter.
For example, you can change the color and intensity of ambient light. The below images show the 3D asset without ambient lighting (top) and with ambient lighting (below).


As you explore the Scene panel on the left, you’ll see that you can also:
- Change the directional light to give a 3D object more depth.
- Choose whether the effect is available for the front camera, the back camera, or both.
- Alter the animation of the uploaded 3D object.
- Add more elements to your effects, like additional animations, textures, and materials.
Step 6: Test your effect

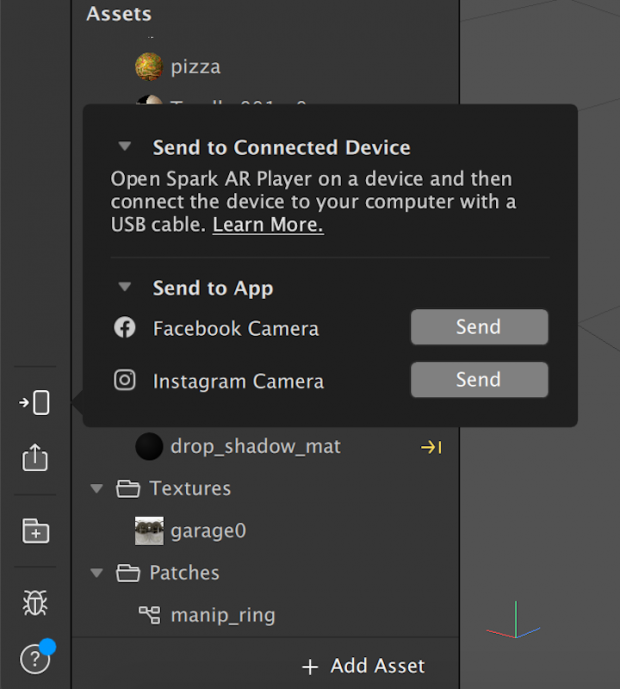
You can send your test file to Instagram or Facebook to see how it works in Instagram Stories or Facebook Stories. Or you can download the Spark AR Player app.
Step 7: Publish your effect
Now, press the “upload” button in the bottom left-hand corner. You’ll find it right below the “test on device” button.
Keep in mind that your new effect won’t be published immediately. First, your creation will be reviewed to make sure it meets Spark AR’s policies and guidelines. This review process might only take a few days, or it could take up to one week.
Spark AR also has more details in its Learning Center on submitting newly created effects for approval.
Step 8: Keep learning
As you familiarize yourself with this platform, you’ll quickly learn how to work with its other templates—or how to create an AR filter on a blank canvas.
Need more guidance? Curious about-face filters, lighting filters, or other AR effects? Spark AR has tons of useful guides in its Learning Center:
- Navigate Spark AR’s tools and create your unique AR filter.
- Understand face tracking and create an effect that responds to movement.
- Make your filter responsive to someone’s touch.
- Add audio.
I hope you have fun trying out your edits in Instagram Stories. Leave your Instagram below, I would love to check out the filters you have created!